အရင္ဆုံး blog ေထာင္ထားတဲ့ G-mail account ကုိဝင္၊ www.blogger.com
ကုိသြား။ ေရာက္ၿပီဆုိရင္ template ကုိ backup လုပ္ရပါမယ္။ ဒါမွ
ကုိယ္လုပ္လို႔ တစ္ခုခုမွားသြားရင္ version အေဟာင္းကုိ ျပန္ယူလုိ႔ရမွာပါ။
Backup လုပ္ဖုိ႔
Template > Backup / Restore > Download full template ကုိႏွိပ္လုိက္ပါ။
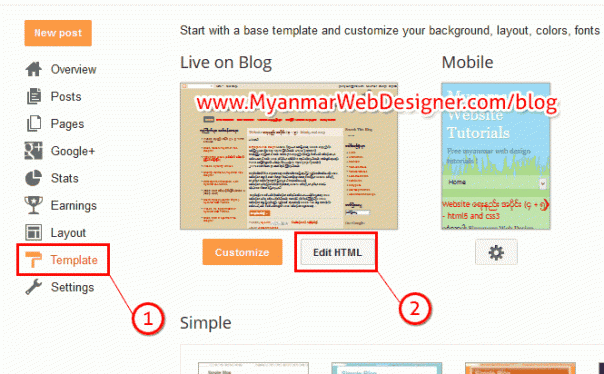
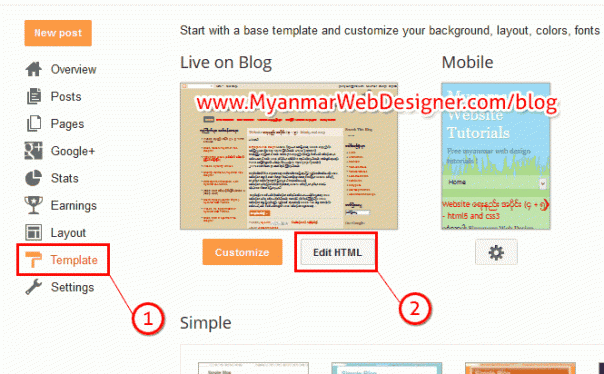
ေနာက္ၿပီးရင္ ေအာက္ကပုံထဲကအတုိင္း နံပါတ္ ၁ ျပထားတဲ့ (Template) ဆုိတာကုိႏွိပ္လိုက္၊ ႏွိပ္ၿပီး ခဏေစာင့္ loading ရပ္သြားလို႔ ရွိရင္ နံပါတ္ ၂ (Edit HTML) ဆုိတာကုိ ဆက္ႏွိပ္။

အဲဒီမွာ blogger က ကုဒ္ေတြ ေတြ႕ရမယ္၊ Ctrl+f ႏွိပ္ၿပီးေတာ့ <body လုိ႔ ရုိက္ထည့္၊ Enter ႏွိပ္။ ဒါဆုိရင္ body tag ရွိတဲ့ေနရာကုိ ျပေပးလိမ့္မယ္ (ဥပမာ။ <body ……………………….. >) အစက္ေတြခ်ျပထားတာက တစ္ျခားကုဒ္ေတြရွိမွာကုိ ေျပာတာ။ အပိတ္ေထာင့္ကြင္း (>) ေလးရဲ႕ေနာက္မွာ Enter တစ္ခ်က္ႏွိပ္၊ ၿပီးရင္ ေအာက္မွာေပးထားတဲ့ ကုဒ္ကုိ ကူးထည့္လုိက္ပါ။
ဒါဆုိရင္ ေနာက္တစ္ဆင့္ပဲ က်န္ေတာ့တယ္။
ေနာက္တစ္ဆင့္က Ctrl+f ႏွိပ္ၿပီးေတာ့
<div class='post-footer'>
ကုိရွာလိုက္ပါ။ သူ႔အေပၚမွာ ေအာက္ကေပးထားတဲ့ code ကုိ ထည့္ရမွာပါ။ တစ္ခါတစ္ေလမွာ <div class=’post-footer’> ႏွစ္ခါေတြ႕တတ္ပါတယ္။ အဲဒီလို ႏွစ္ခါေတြ႕ရင္ ဒုတိယတစ္ခါရဲ႕ အေပၚမွာ ထည့္ရမွာပါ။ အဲလိုႏွစ္ခါေတြ႕တာက mobile အတြက္ တစ္ခု၊ computer အတြက္ တစ္ခုျဖစ္ပါတယ္။ ေနာက္ဆုံး မရဘူးဆုိရင္ ႏွစ္ခုေတြ႕ရင္ ႏွစ္ခုလုံးရဲ႕ အေပၚမွာ ေအာက္က ေပးထားတဲ့ code ကုိ ထည့္လိုက္ပါ။
<b:if cond='data:blog.pageType == "item"'> <div class="fb-comments" expr:href="data:post.url" data-numposts="5" data-colorscheme="light"></div> <a href="http://www.myanmarwebdesigner.com/blog" target="_blank" id="my_link">Myanmar IT Blog</a> </b:if>
Template > Backup / Restore > Download full template ကုိႏွိပ္လုိက္ပါ။
ေနာက္ၿပီးရင္ ေအာက္ကပုံထဲကအတုိင္း နံပါတ္ ၁ ျပထားတဲ့ (Template) ဆုိတာကုိႏွိပ္လိုက္၊ ႏွိပ္ၿပီး ခဏေစာင့္ loading ရပ္သြားလို႔ ရွိရင္ နံပါတ္ ၂ (Edit HTML) ဆုိတာကုိ ဆက္ႏွိပ္။

အဲဒီမွာ blogger က ကုဒ္ေတြ ေတြ႕ရမယ္၊ Ctrl+f ႏွိပ္ၿပီးေတာ့ <body လုိ႔ ရုိက္ထည့္၊ Enter ႏွိပ္။ ဒါဆုိရင္ body tag ရွိတဲ့ေနရာကုိ ျပေပးလိမ့္မယ္ (ဥပမာ။ <body ……………………….. >) အစက္ေတြခ်ျပထားတာက တစ္ျခားကုဒ္ေတြရွိမွာကုိ ေျပာတာ။ အပိတ္ေထာင့္ကြင္း (>) ေလးရဲ႕ေနာက္မွာ Enter တစ္ခ်က္ႏွိပ္၊ ၿပီးရင္ ေအာက္မွာေပးထားတဲ့ ကုဒ္ကုိ ကူးထည့္လုိက္ပါ။
ဒါဆုိရင္ ေနာက္တစ္ဆင့္ပဲ က်န္ေတာ့တယ္။
ေနာက္တစ္ဆင့္က Ctrl+f ႏွိပ္ၿပီးေတာ့
<div class='post-footer'>
ကုိရွာလိုက္ပါ။ သူ႔အေပၚမွာ ေအာက္ကေပးထားတဲ့ code ကုိ ထည့္ရမွာပါ။ တစ္ခါတစ္ေလမွာ <div class=’post-footer’> ႏွစ္ခါေတြ႕တတ္ပါတယ္။ အဲဒီလို ႏွစ္ခါေတြ႕ရင္ ဒုတိယတစ္ခါရဲ႕ အေပၚမွာ ထည့္ရမွာပါ။ အဲလိုႏွစ္ခါေတြ႕တာက mobile အတြက္ တစ္ခု၊ computer အတြက္ တစ္ခုျဖစ္ပါတယ္။ ေနာက္ဆုံး မရဘူးဆုိရင္ ႏွစ္ခုေတြ႕ရင္ ႏွစ္ခုလုံးရဲ႕ အေပၚမွာ ေအာက္က ေပးထားတဲ့ code ကုိ ထည့္လိုက္ပါ။
<b:if cond='data:blog.pageType == "item"'> <div class="fb-comments" expr:href="data:post.url" data-numposts="5" data-colorscheme="light"></div> <a href="http://www.myanmarwebdesigner.com/blog" target="_blank" id="my_link">Myanmar IT Blog</a> </b:if>
ဒီႏွစ္ဆင့္ကုိ ေအာင္ျမင္ေအာင္ လုပ္ႏုိင္ရင္ ကုိယ့္ရဲ႕ blog မွာ facebook comment box ေပၚလာမွာ ျဖစ္ပါတယ္
myanmarwebdesigner ဆိုဒ္မွ ပို႕စ္ကိုကူးယူေဖာ္ျပျခင္းျဖစ္ပါသည္။
![[IMG]](http://s1.postimg.org/n6m53wfb3/Thanx.gif)
![[IMG]](http://www.smiley-lol.com/smiley/heureux/lol/bandeau-lol.gif)
ခုလိုအားေပးတဲ့အတြက္ေက်းဇူးပါ..Facebook Page ေလးကိုေတာ့ LIKE ေပးသြားပါဗ်ာ..လိုအပ္တာေတြကိုလည္း C-box မွာ မွာၾကားခဲ့ႏိုင္ပါတယ္


0 comments:
Post a Comment